用户体验技术优化系列(一)
-----前端优化之减少http请数数
继上个季度总结了富客户端开发技术选型后,转眼又过去三个月了,爱吼网又在经历三个月的磨练。如果技术路线选型是方向、是战略,那么具体的技术实现的技巧就是战术了,作为一个自主运营的网站产品来说,方向和战略固然重要,但战术则是致胜点,因为无数先烈已经给我们后来人证明了这点。
产品研发不同于项目研发,项目研发只需要把功能做好,搞定客户,按照功能规格说明完成验收就可以了。但做产品,尤其是互联网的产品,首先要研究的是商业模式和盈利模式,其次做出的产品要能够快速抢占市场,而研发的视角也必须要转到以用户为中心上来,需要的是如何吸引用户?如何留住用户?如何让用户掏钱?所以很自然的,研发的重点就是如何提升 。
那么,什么是用户体验?如何做好用体验呢?中国互联网最大的产品经理,“企鹅号”航空母舰的掌门人小马哥,已经通过案例,从产品设计的角度很好地剖析什么是用户体验,以及如何来提高。可以称得上是互联网产品设计的开山之作,非常值得产品经理们认真的学习下。我这里要总结是从技术实现优化的角度来如何提高用户体验。系列之一就是,提高网站打开速度。
没有人愿意等待。Google研究表明,网页打开的最佳速度是2秒,用户能够忍受的等待时间在6~8秒,超过12秒以上,页面还没打开,99%的用户不再等待。在同等网络、硬件资源的情况下,影响网站打开的速度自然主要的就是网页的http请求数了,所以优化的重点就是如何减少http请求数?
首先,有两个概念必须先搞清楚,一是iis的并发路数,有的称为iis的请求数,它是服务端,也就是web服务器处理能力的一个重要指标,指的是浏览器与服务端建立连接的,处理http请求的个数,具体的并发数目可在服务器的系统性能计数器中可以监控到。另一个就是http的请求数,它指的是用户打开网页时,浏览器向服务器发出的请求,不仅仅访问网页是HTTP请求,访问网站里的任何资源都是HTTP请求。说到这里,就会有人好奇了,打开一个网站,岂不是有好多请求数?是的,是这样,譬如:打开新浪微博首页,就有74个请求;再打开爱吼网的首页,就有81个请求。此时细心的人就会发现,新浪微博首页比爱吼网的首页还要饱满些,为何打开速度却非常快?其实,这就是我们要优化的重点。
工欲善其事,必先利其器。我们要分析出问题原因,找到一个好工具,就可以事半功倍了,这里介绍几种小工具,可以非常方便地查看到打开一个页面里的http请求数有哪些,根据浏览器不同,常用的有三种方式:
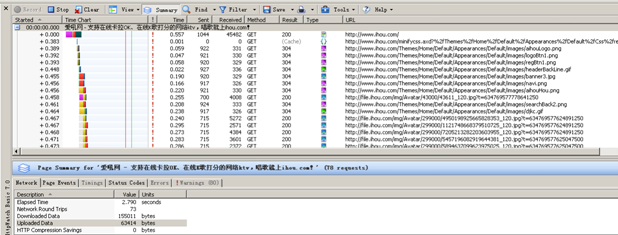
第一种是HttpWatch,它是一个非常强大的网页数据分析工具,可以集成到IE工具栏里,最新的版本也可以集成到fireFox里面了,下图是爱吼网首页的请求信息,是不是一目了然?

第二种是Firebug,它是与Firefox集成在一起的功能强大的web开发工具,还可以实时编辑、调试和监测任何页面的CSS、HTML和JavaScript。分析页面的http请求只是一个基本功能了,如图:

第三种是google推出的浏览器chrome自带的开发人员工具,骨干至极,且界面非常友好,符合google的一贯风格,按快捷键“F12”就出来了:

总结到这里,其实问题已经分析清楚了,解决起来自然就得心应手。那具体如何减少?客户端和服务端双管其下,可以有效地提高网站的打开速度。
在客户端层面,已经有了标准的优化方案,一是合并文件,将js与CSS合并到一个请求、并压缩传到客户端;二是合并图片,也就是使用image sprites技术,将页面里的框架图片,合并到一张图中,采CSS样式为定位;三是去除所有的重定向、frames框架代码。
在服务端层面,大家关注的可能比较少,就是Keep-Alive技术,通俗地讲,就是所谓的持久连接,对于http这种大量的短连接的服务来说,开启持久连接的好处可以节省大量的TCP连接过程的开销,同时也可以在一个连接里能处理多个http的请求,对客户端而言,也就相对地减少了http的并发请求,提高了网站的打开速度。